Adding your calculator to a WordPress website
Have you built an interactive web calculator and want to integrate it into your WordPress website? It's really easy! All you have to do is copy your calculator’s code snippet and paste it in a specific place of you WordPress website. Follow the instructions below to do this.
And if you don't have a custom interactive calculator yet, learn how to create your first interactive calculator by following our step-by-step tutorial.
Step 1 | Retrieve your calculator’s code snippet:
- Sign in to your CALCONIC account.
- Click My Calculators.
- Choose the calculator you want to embed to your Squarespace website.
- Make sure that the calculator is activated. If it isn’t, click the Inactive label to activate it.
- Click the Embed calculator button.

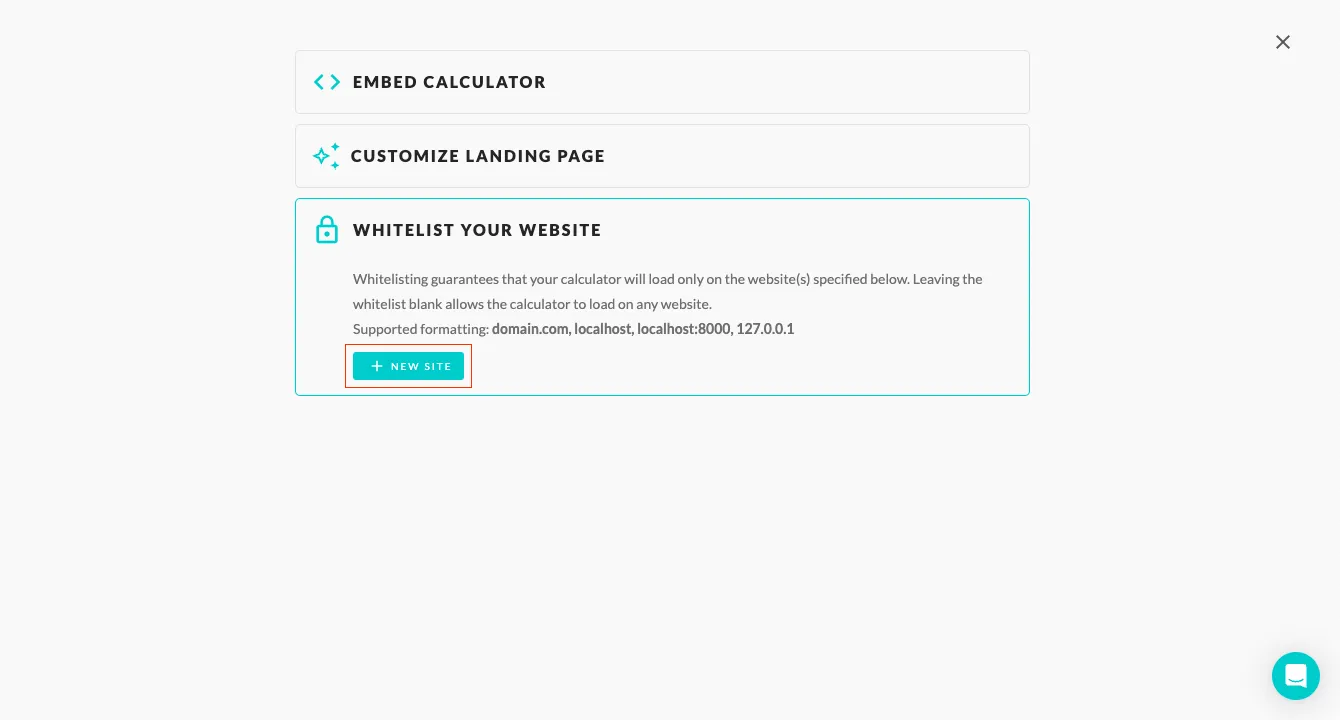
- (Optional) Click the Whitelist Your Website and + New Website button and add your website address to whitelist it. Note, website address whitelisting doesn't work with iFrame embedding. Click here to learn more about the whitelisting.

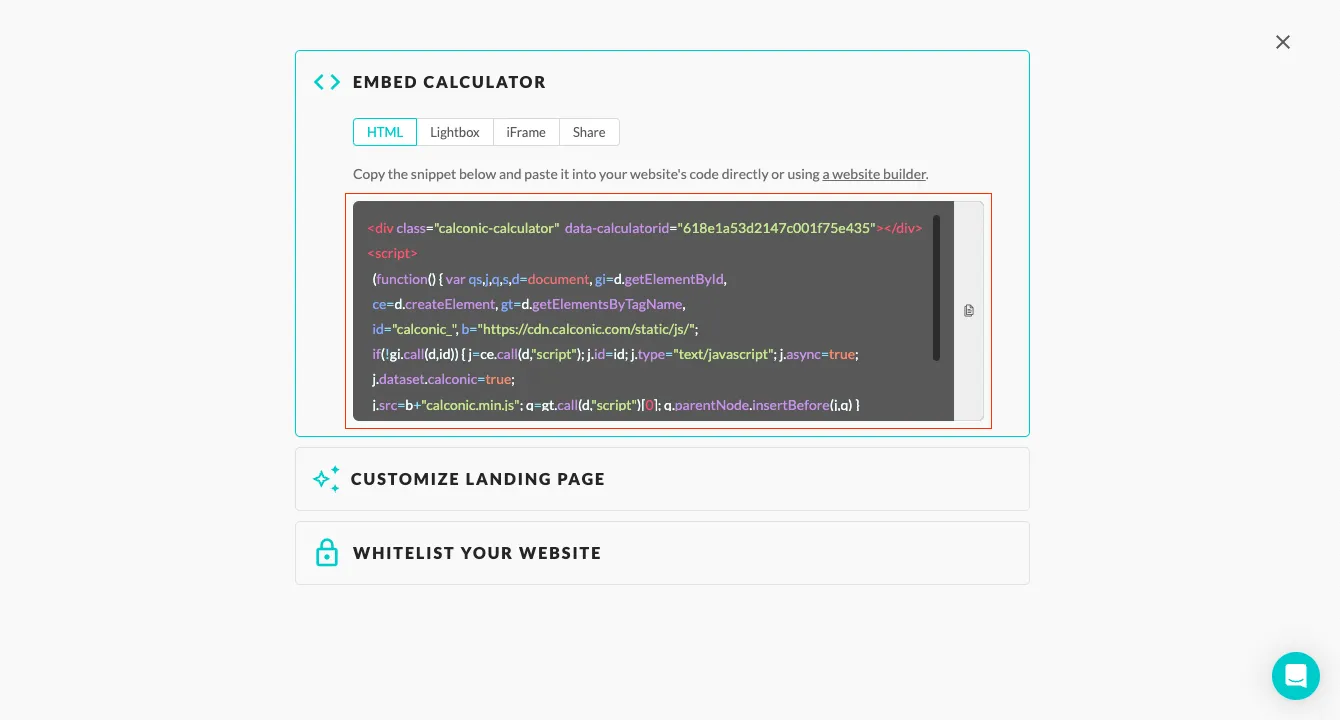
- Click on Embed Calculator and copy your calculator’s code snippet.

Step 2 | Embed the snippet code to your website:
- Sign in to your WordPress admin panel.
- Go to My sites.
- Click the page you want to embed your calculator.
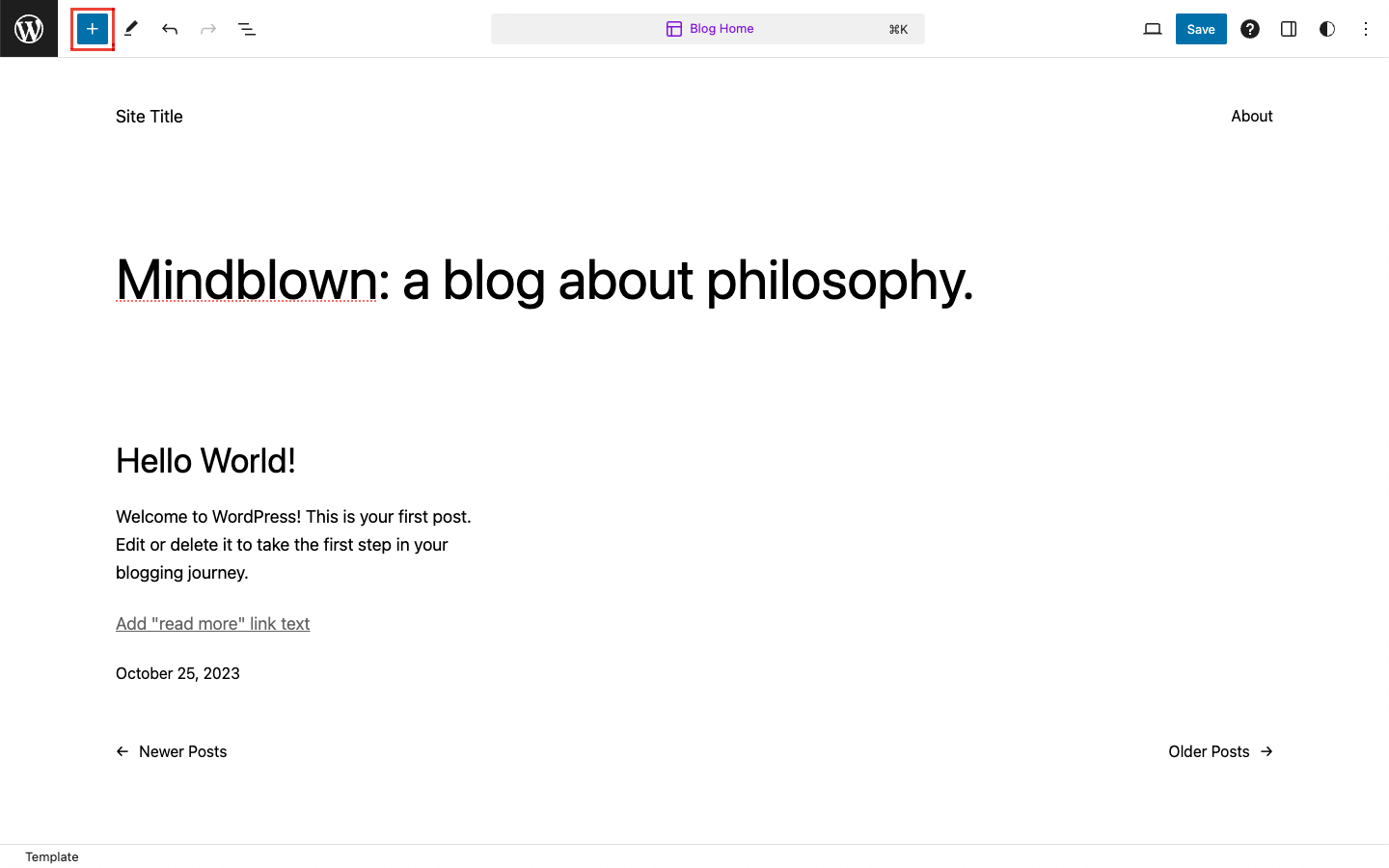
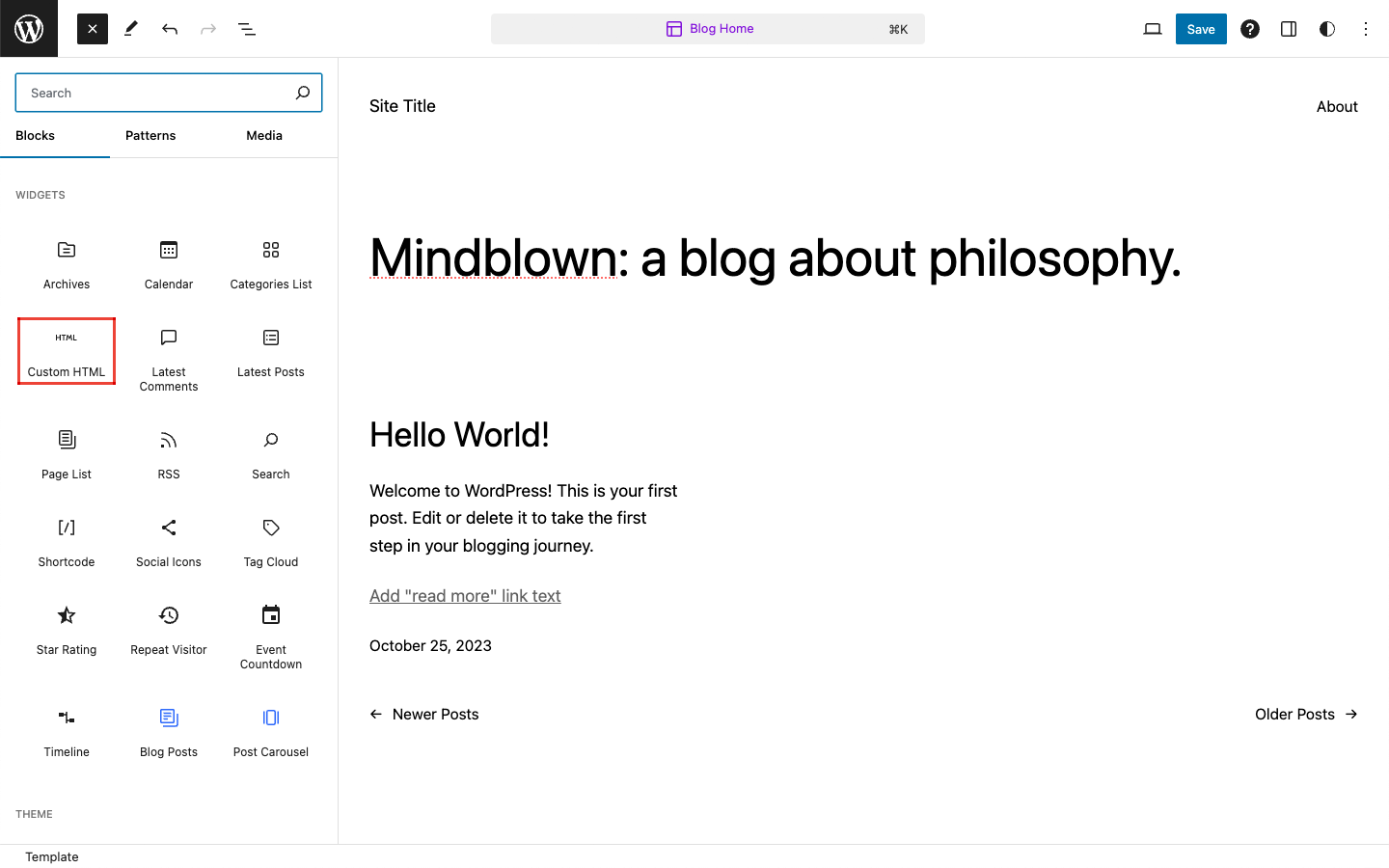
- Click the + Add Block icon at the top.

- Click Custom HTML.

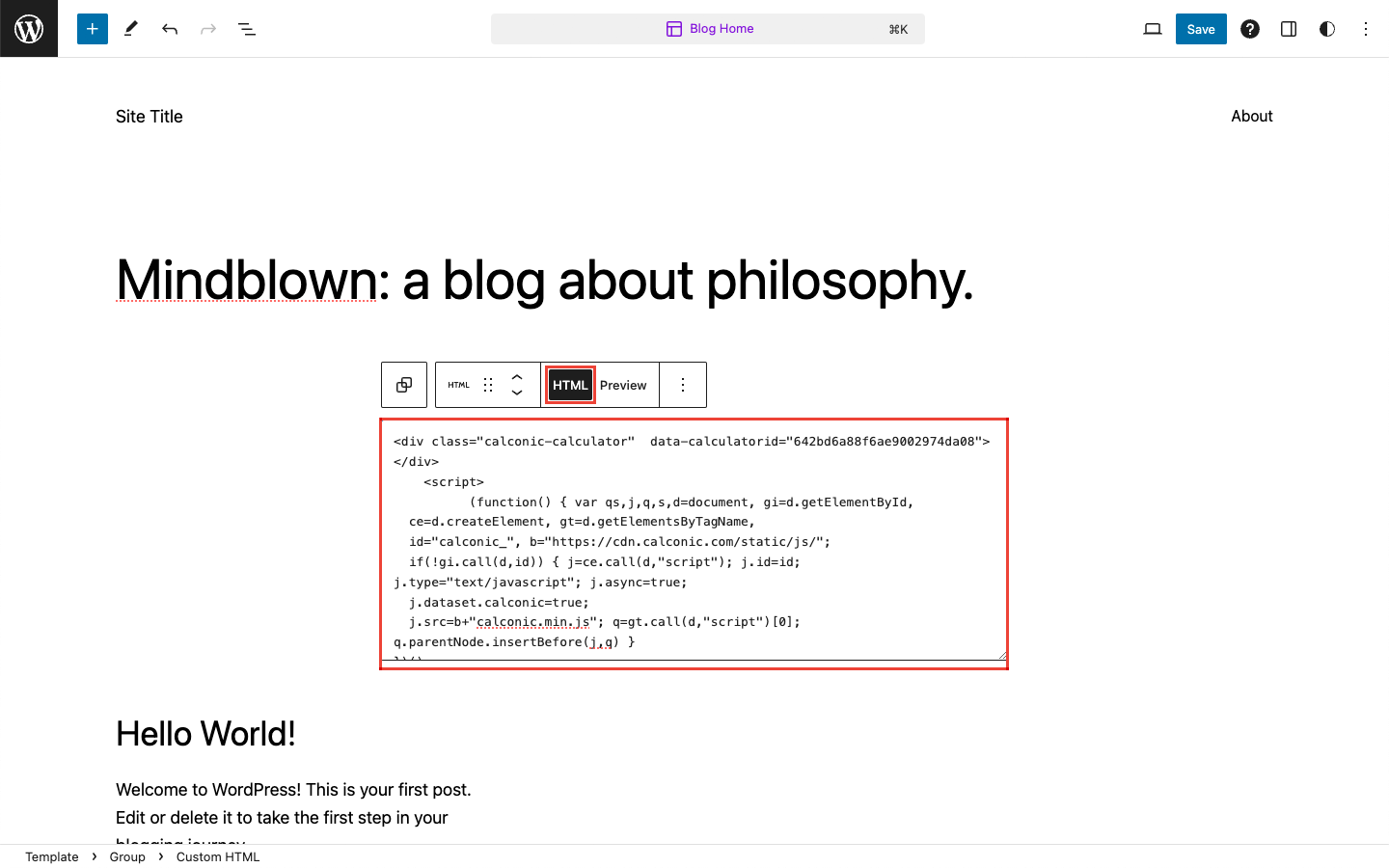
- Paste your code snippet.

- Click Preview to check if the calculator has been successfully embedded.

- Click the Save button to publish your page with the embedded calculator.